Installing and styling a review carousel on your website
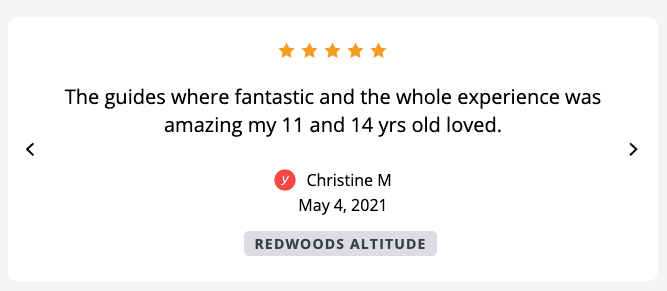
The review carousel is a great way to show social proof on your website, helping influence more customers to choose you.

The carousel features reviews that are 5 stars only.
You can choose to show Yonder only or Yonder and Google Reviews.
You can also choose to show a specific product, great for installing on webpages relating to that product. There's nothing better than relevant reviews on the right webpages.
Details on reviews shown:
- Only reviews with comments are displayed, reviews with no comments aren't shown.
- For privacy reasons, we display only the first name and initial of the surname.
- For reviews on public online review sites the full name is displayed.
- Only 5 star reviews are shown. Reviews that are 4.5 stars (eg. 9 out of 10) are displayed as 5 stars.
- If a review has been shared from Yonder to an online review site, then the online review site version will be shown and not the Yonder version. This helps avoid duplicated being shown in the carousel.
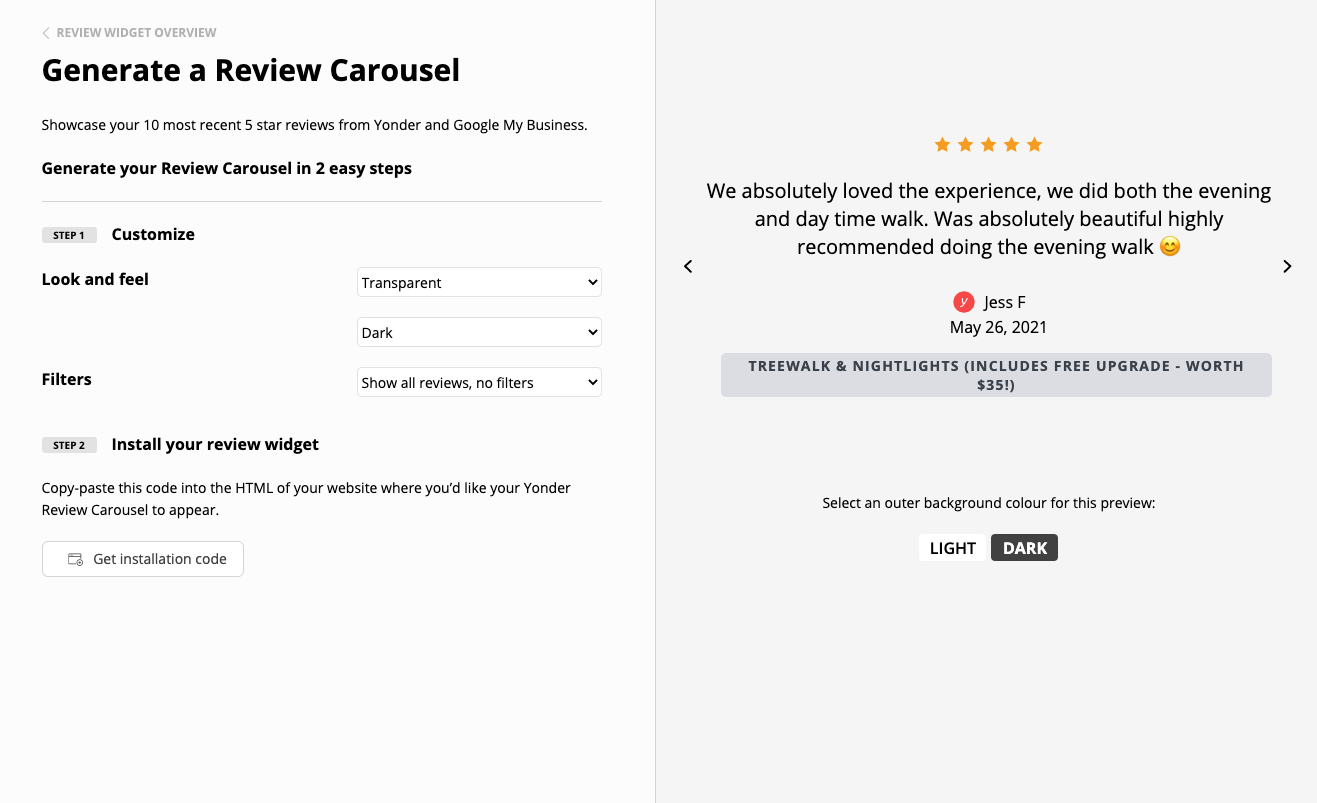
How to install
The script embedded in the website is installed once and every page load gets an update from Yonder to show the latest 10 reviews. Styling is customised within the widget script, making it easy for website developers to control styling themselves.
The Yonder webapp allows users to choose from some basic styling options and generate a code to simply copy-paste in and work immediately.
Install the widget in the target location on your website:
- Using a codeless website builder you'll want to use a 'embed' or 'html' type element and past the script in.
- If you're coding, ensure the div you install on uses flex so the carousel fills up the horizontal width of the target element.

A script like this will be generated...
<div class="yonder-review-widget" data-settings='{"YONDER_CLIENT_CODE":"XX","type":"carousel","background_fill":"#ffffff00","font_color":"#000000"}'></div><script async defer src='https://show-reviews.yonderhq.com/embed.bundle.js'></script>
Notes on customizing
Filter options (showing 5 star reviews in all situations)
All reviews: --
Yonder only: "source":"yonder"
Product specific: "source":"product" along with the id of the product (id friom the booking system) eg. "product_id":"xxxxx"
Styling parameters
background_fill":"#ffffff00" will be a transparent background, no fill colour.
background_fill":"#FFFFFF" will use colour white in the background.
"font_color":"#000000" will use colour black for the review text, name and date text. Font color also controls the carousel left and right arrow colour.
Responsive to mobile devices
Review text
Mobile = 16 px
All other sizes = 20 px
Customer name and date text
Mobile = 14 px
All other sizes= 16 px
Customise font styles
You can overwrite the styles used, for example use the font of your website, by using the following class names…
p class="reviewText"
p class="reviewAuthor"
p class="dateLabel"
p class="productName"
